Escalation Web & Mobile Ux Case Study
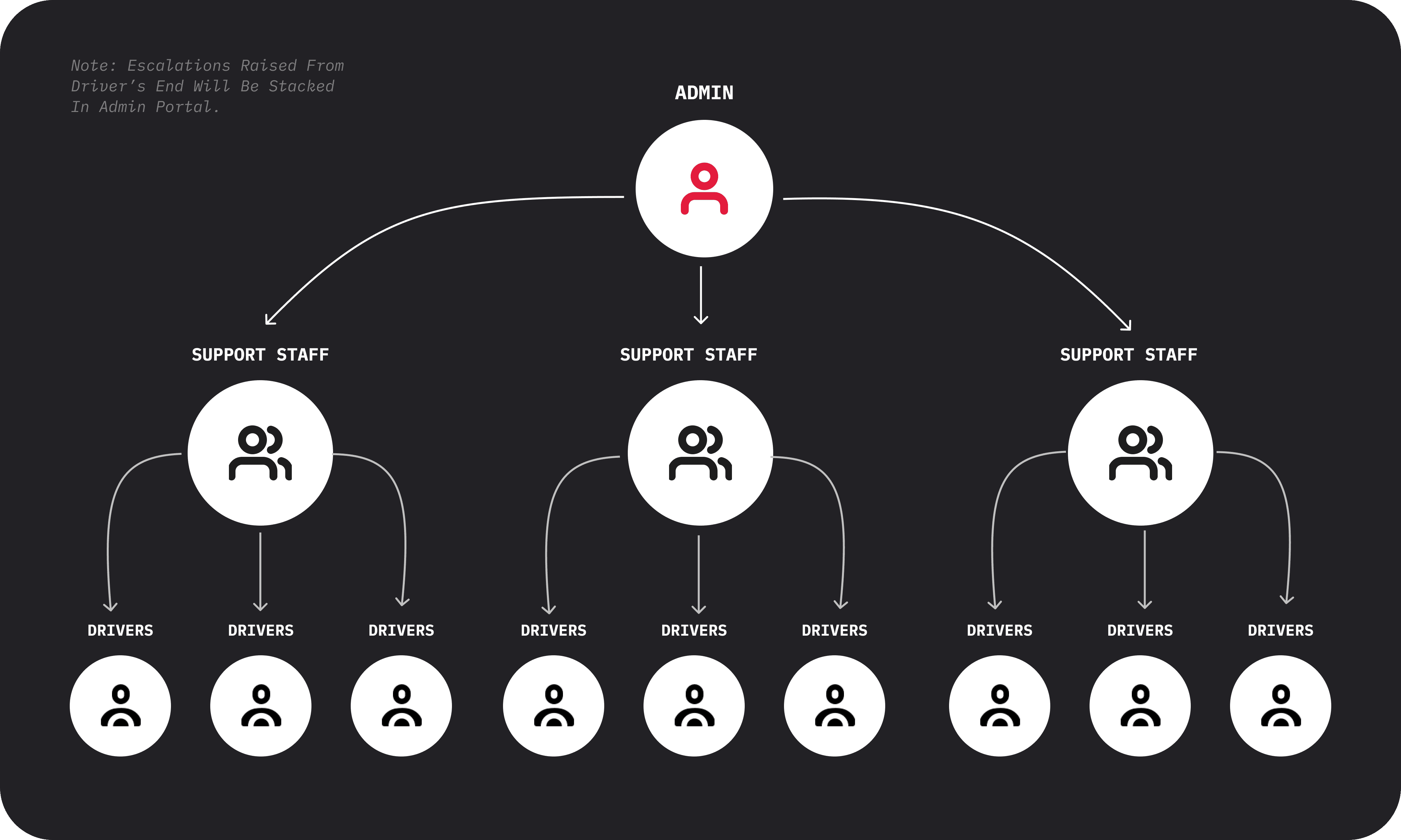
This is an enterprise-level e-escalation support system developed for drivers and support staff of a major cold drink chain company.

Existing process of EMS: The current way of receiving issues involved the drivers sending a text message in a pre-defined pattern to the company's number. With the received text the support staff would manually enter the information from the phone to the software to track the issues.
Driver End Possible Solutions:
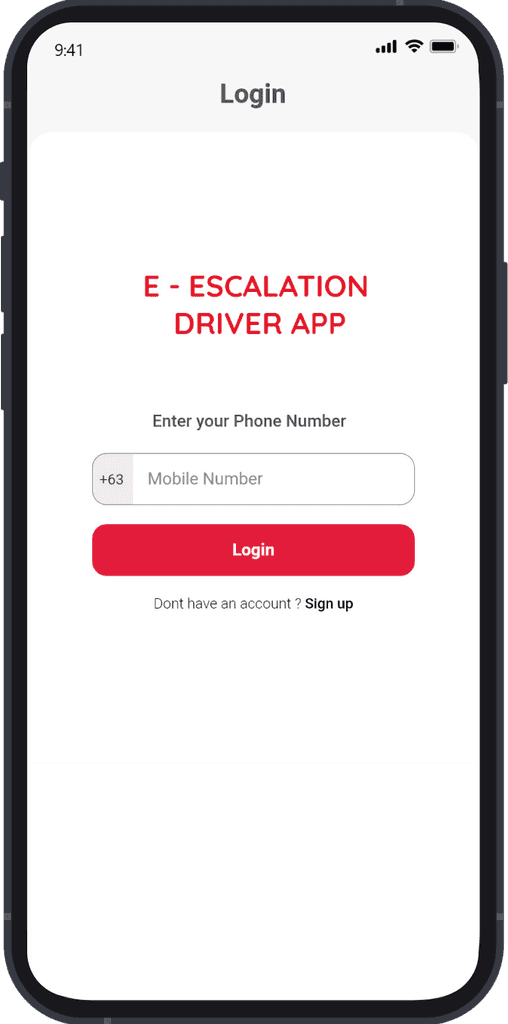
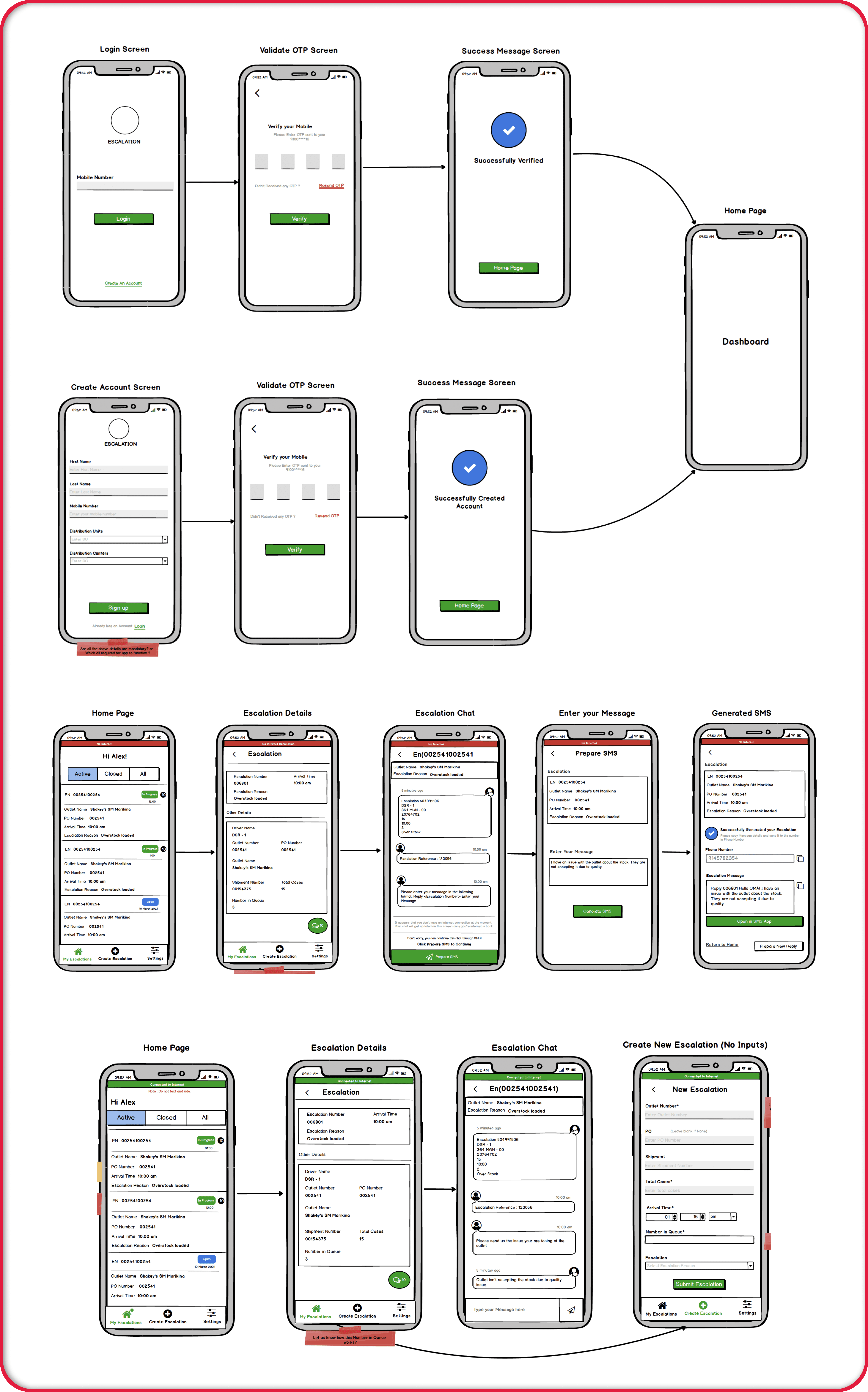
1. User-Friendly Input: An app for drivers to easily input information and raise escalations without worrying about text format.
2. In-App Scanning: A barcode scanning feature to auto-populate necessary information, reducing errors and distractions.
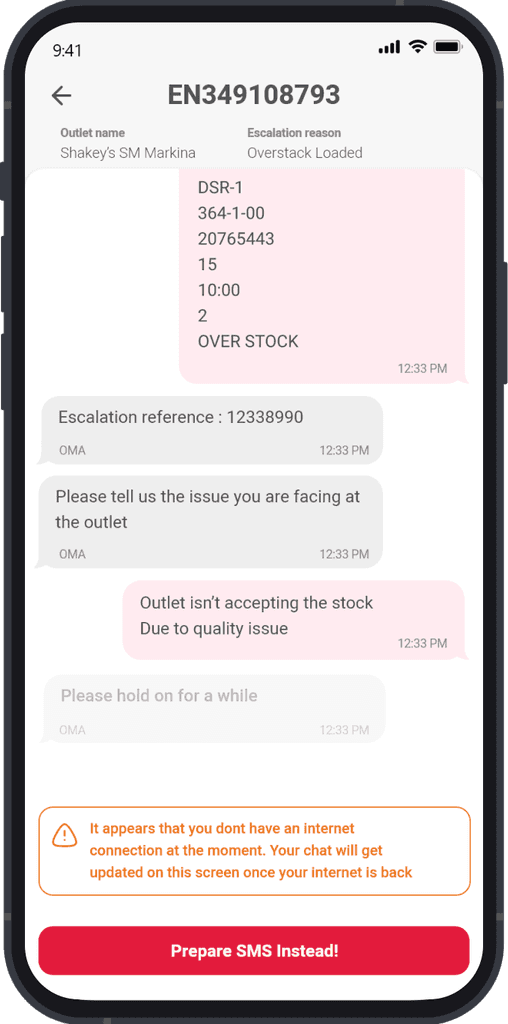
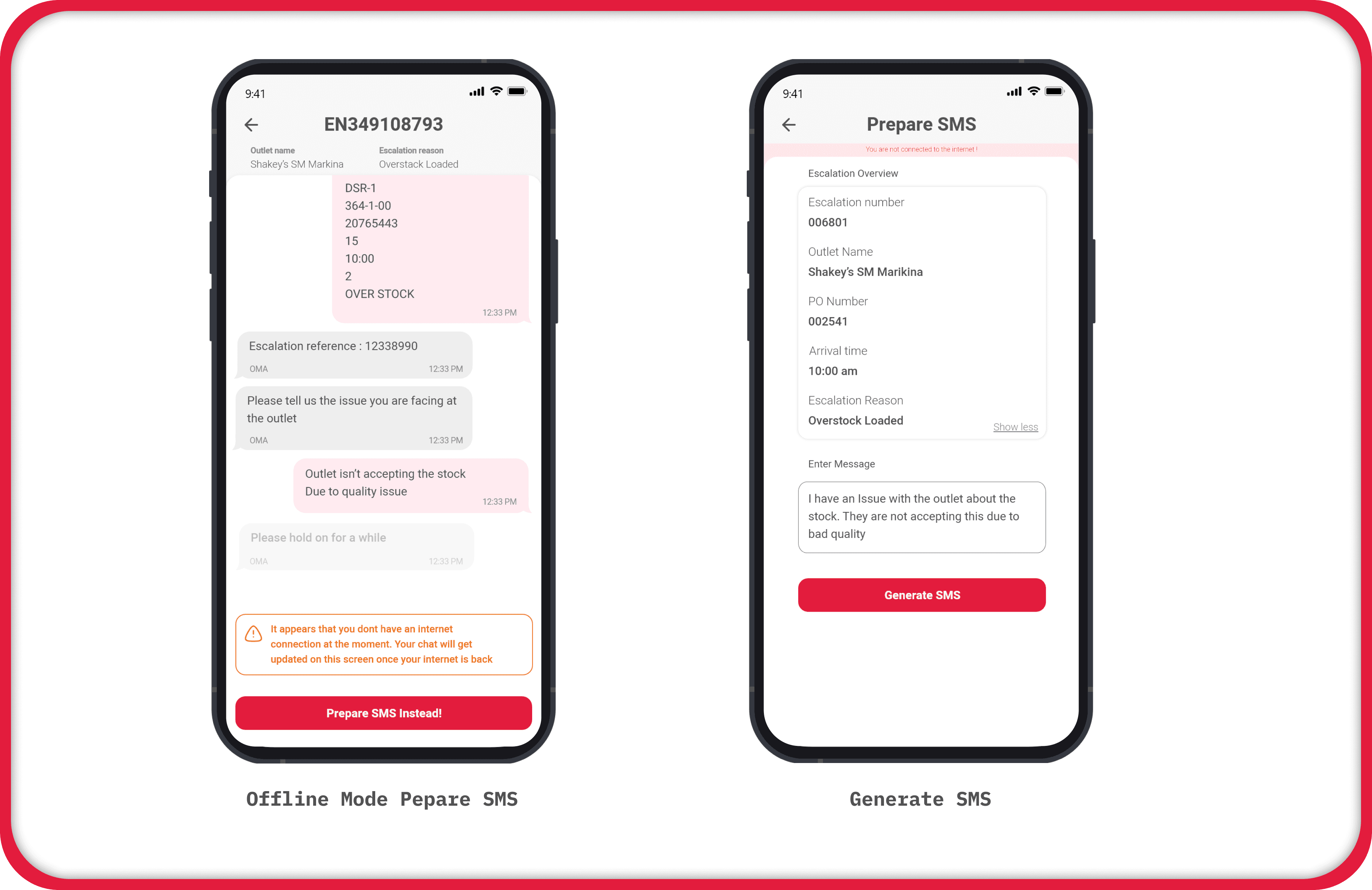
3. Offline Functionality: A web app that works with or without internet, integrating with the phone’s default messaging app for offline messages.
Support Staff Possible Solutions:
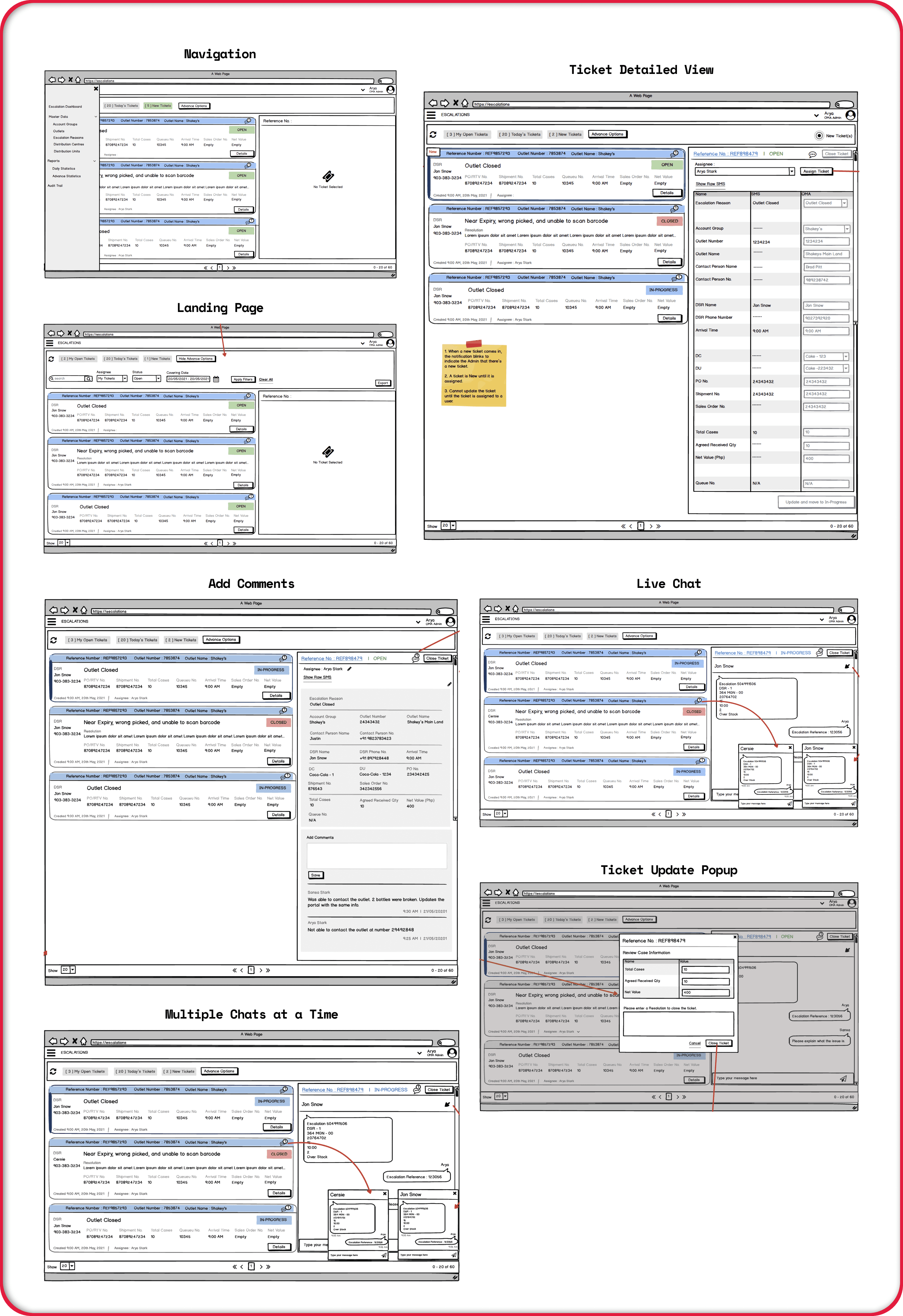
1. Centralized Dashboard: A unified interface for tracking and managing all escalations in real-time, reducing data entry errors.
2. Automated Notifications: Instant alerts for escalations, ensuring attention and resolution despite managing multiple issues.
3. Escalation Categorization: Auto-categorizing escalations based on predefined criteria to streamline prioritization and improve turnaround time.
We received KTA’s from the product owner and as well from the client team. Few of our assumptions were proven right based on the survey data from clients.
Data found (120+ drivers and Support Staff participated in the survey using google forms):
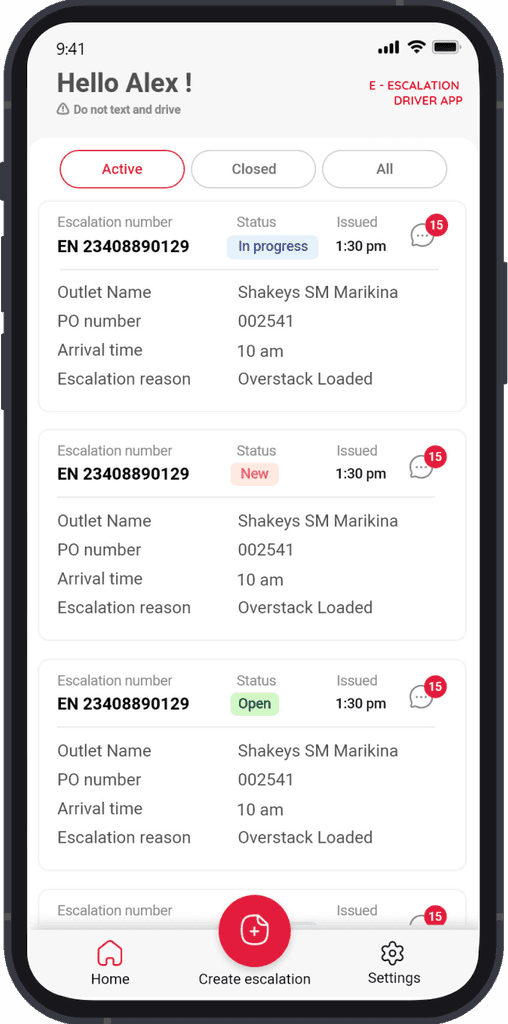
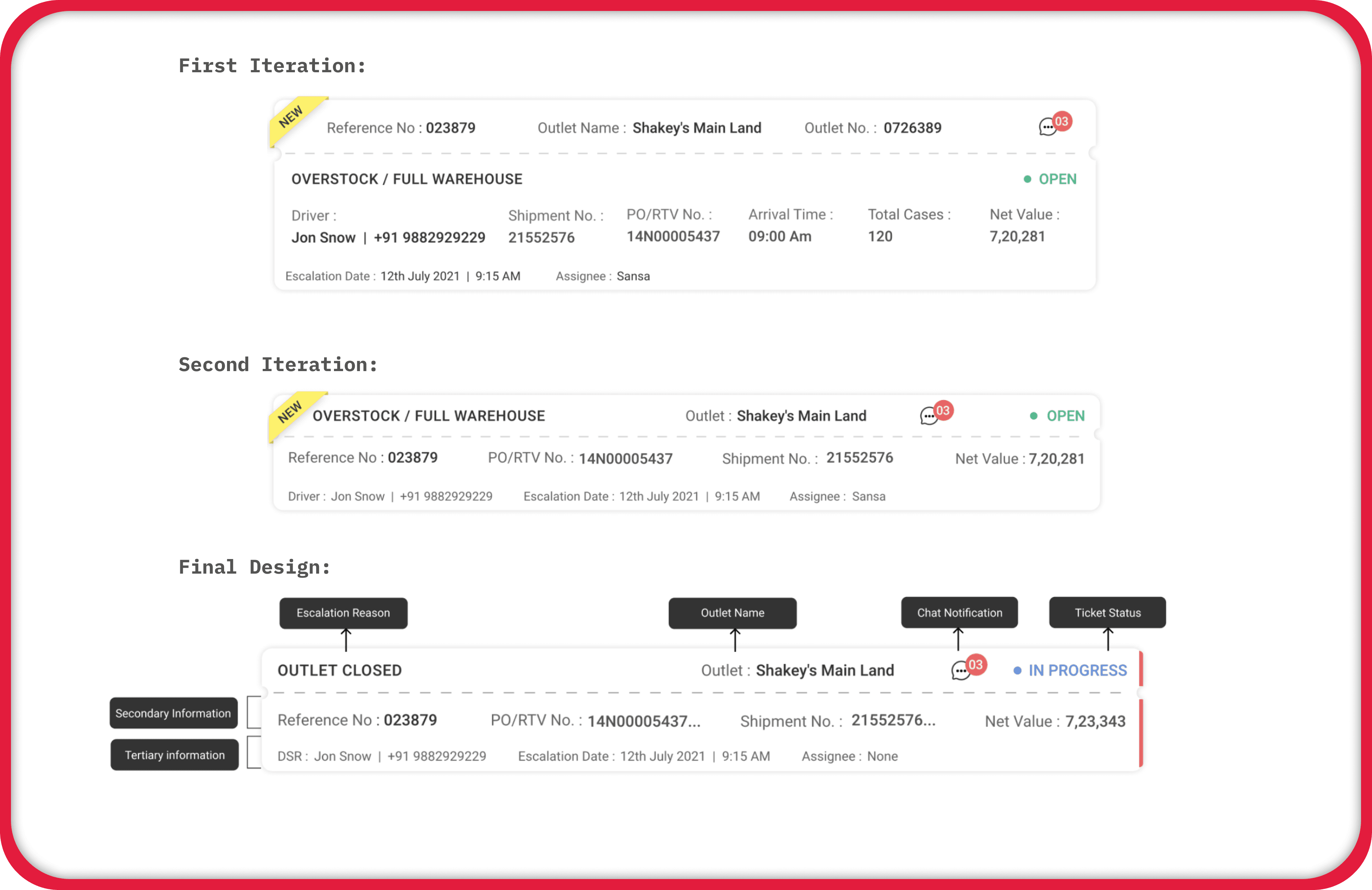
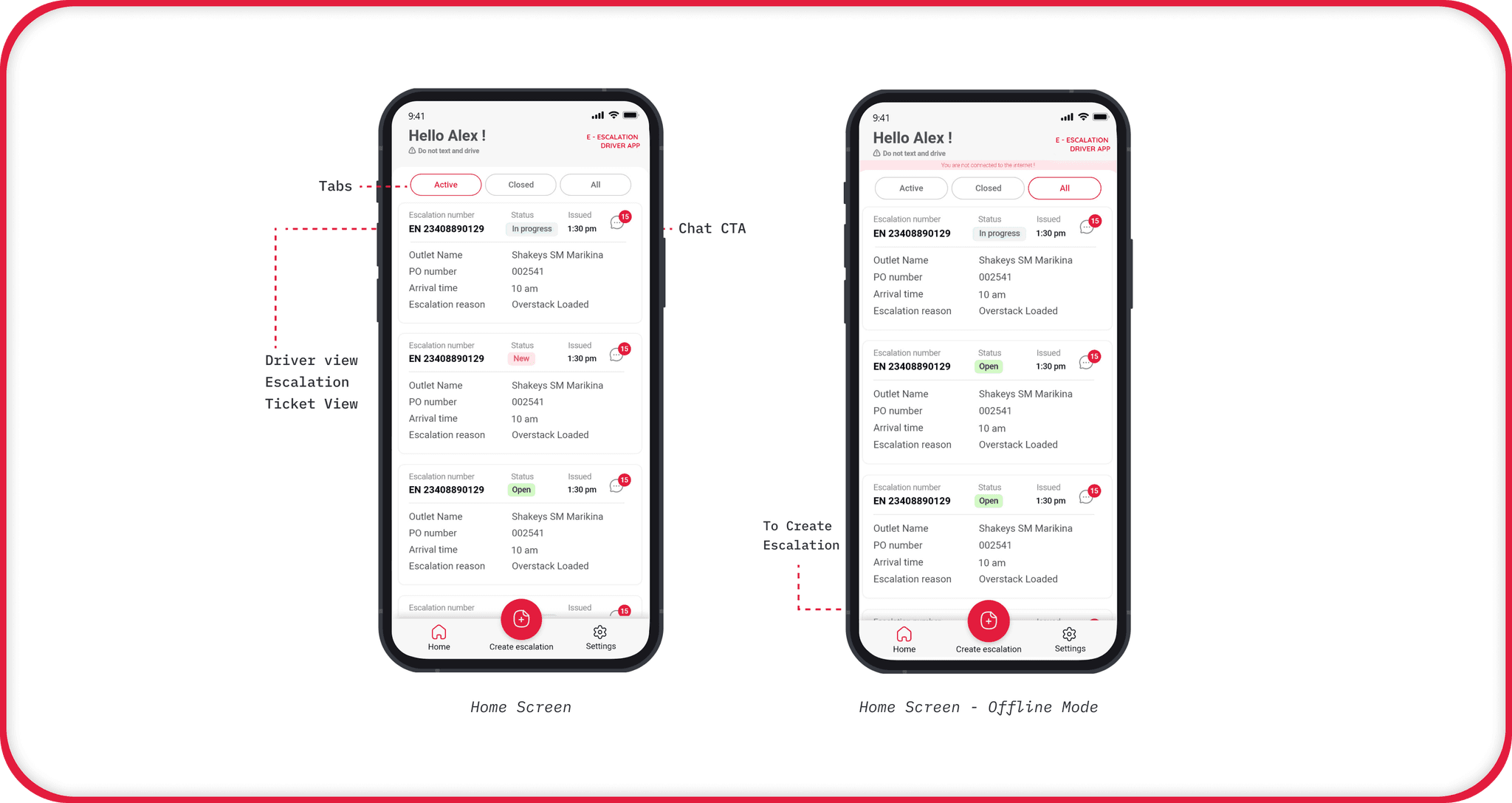
Designing tickets in a way that doesn’t overload users with information while still containing necessary details. The tickets should also occupy minimal real estate to display more tickets on a single screen without scrolling.
Solution: Implement visual hierarchy, varying font weights, and utilize cognitive load psychology techniques to design tickets that are both informative and concise.
Ensuring that the application functions effectively in areas with limited or no internet connectivity.
Solution: The application should be able to process data and raise escalations via general text messages when there is no internet, and sync with the mobile app once connectivity is restored.
Data Visualizing Challenge:
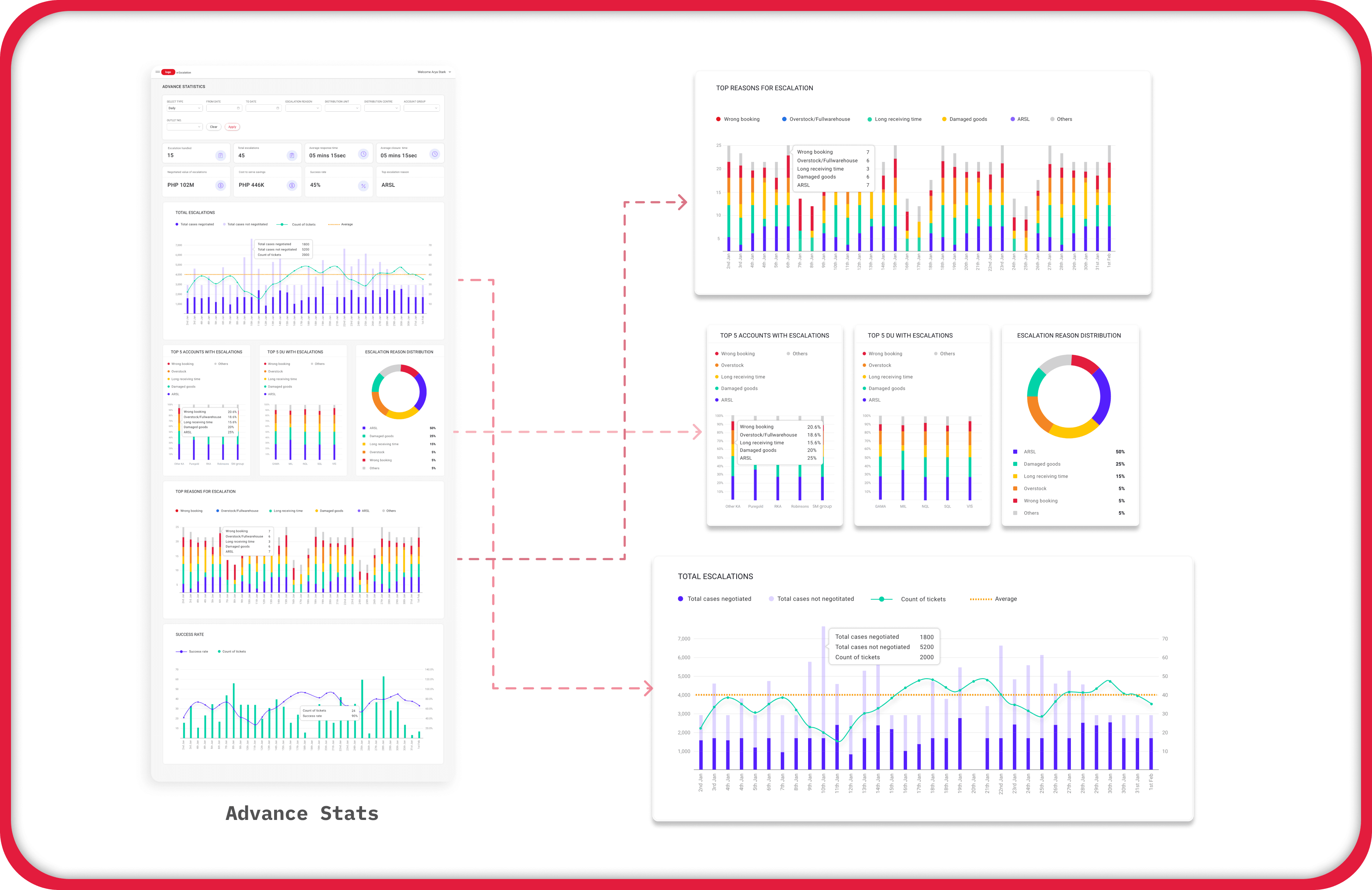
Visualizing the escalations in a clear and useful format was tough. The graphs and charts needed to be just right, as this screen was key for helping teams spot and address the most common issues.
Solution: We created an advanced stats screen that shows all the information from tickets raised to resolved over time, using easy-to-understand graphs and charts to help teams make better decisions.
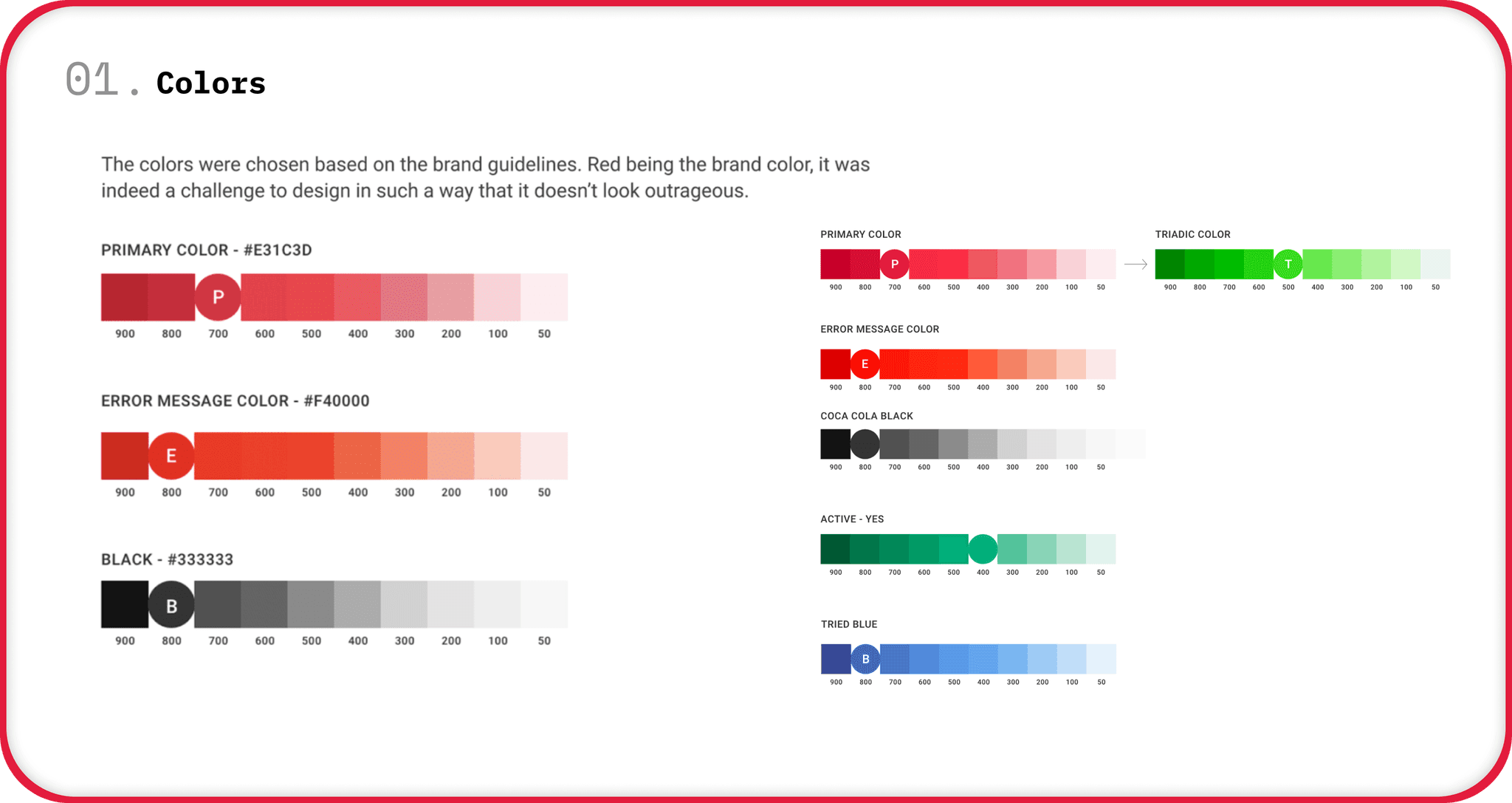
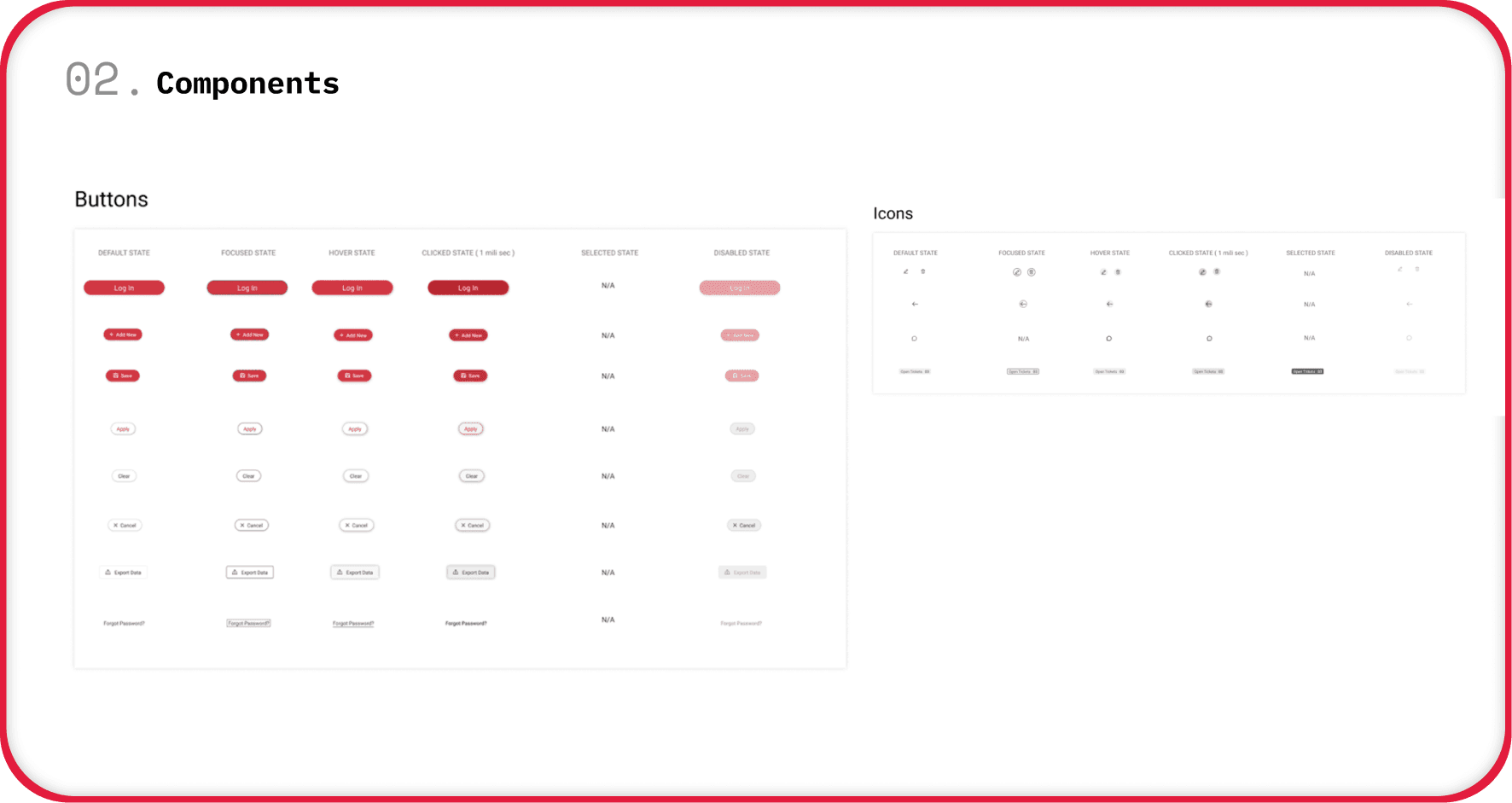
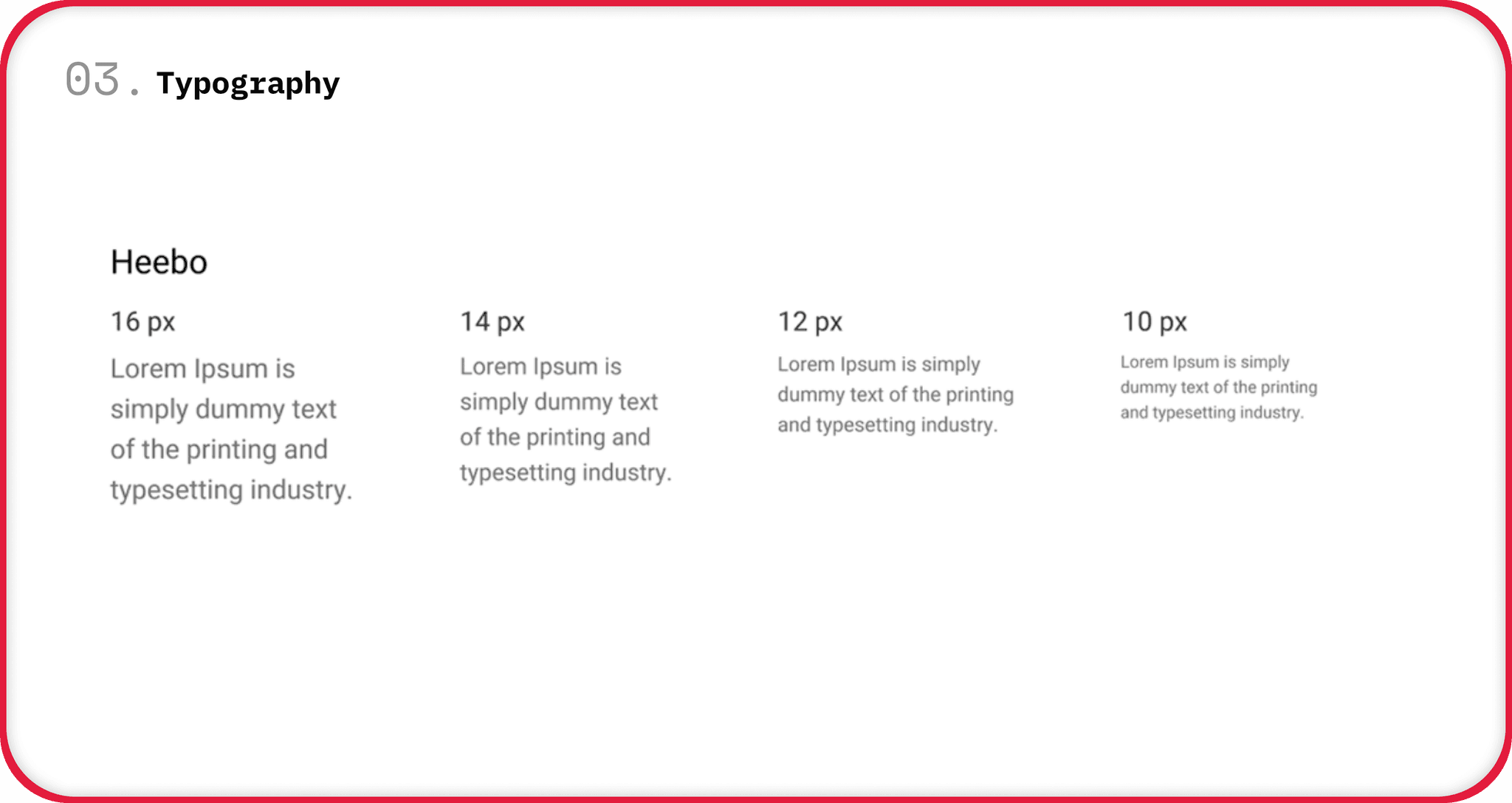
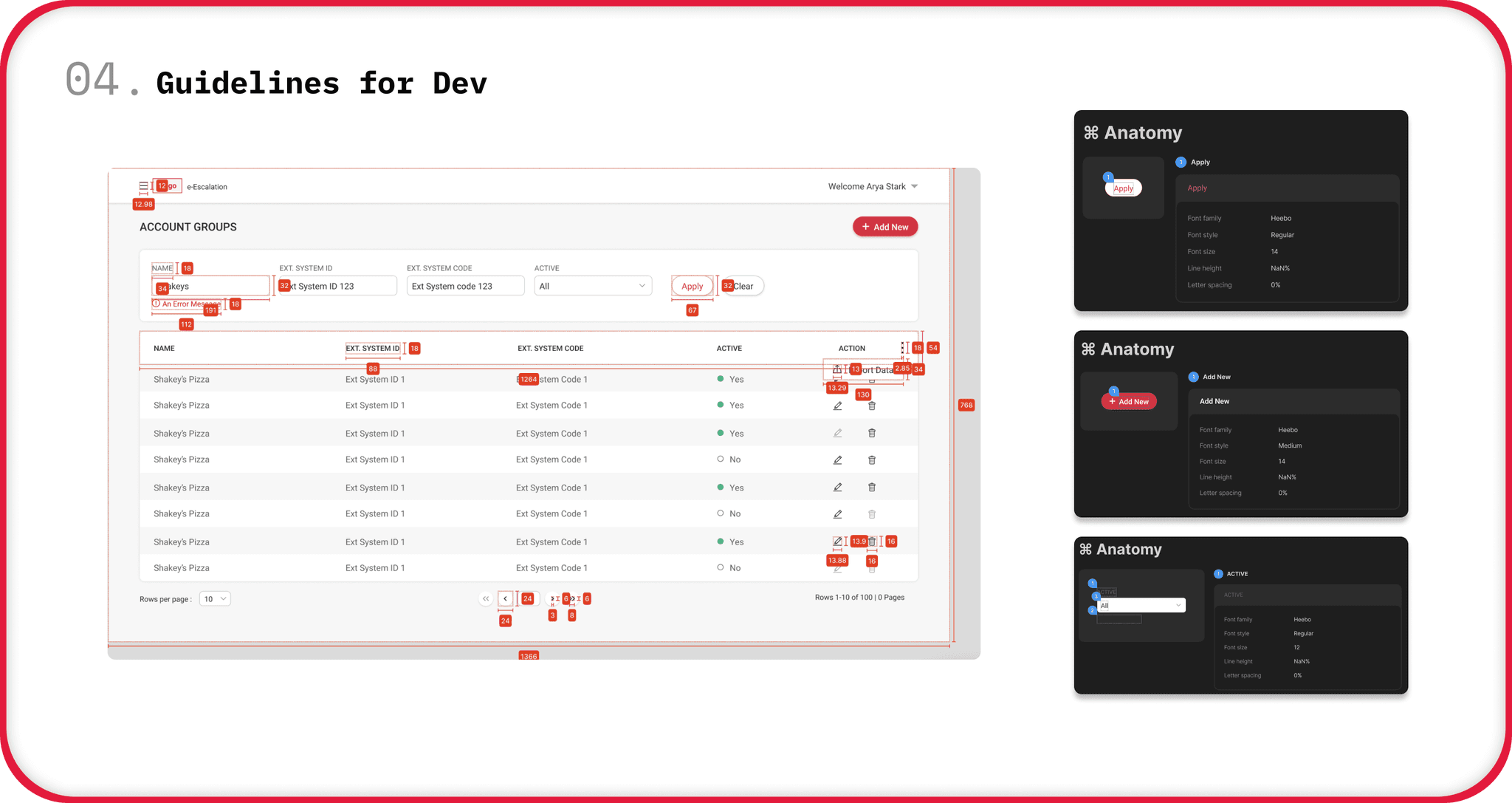
Since the client had a very specific brand guidelines and documentation we proposed working on design guidelines.This guide included detailed specifications for colors, typography, buttons, icons, and other design elements.
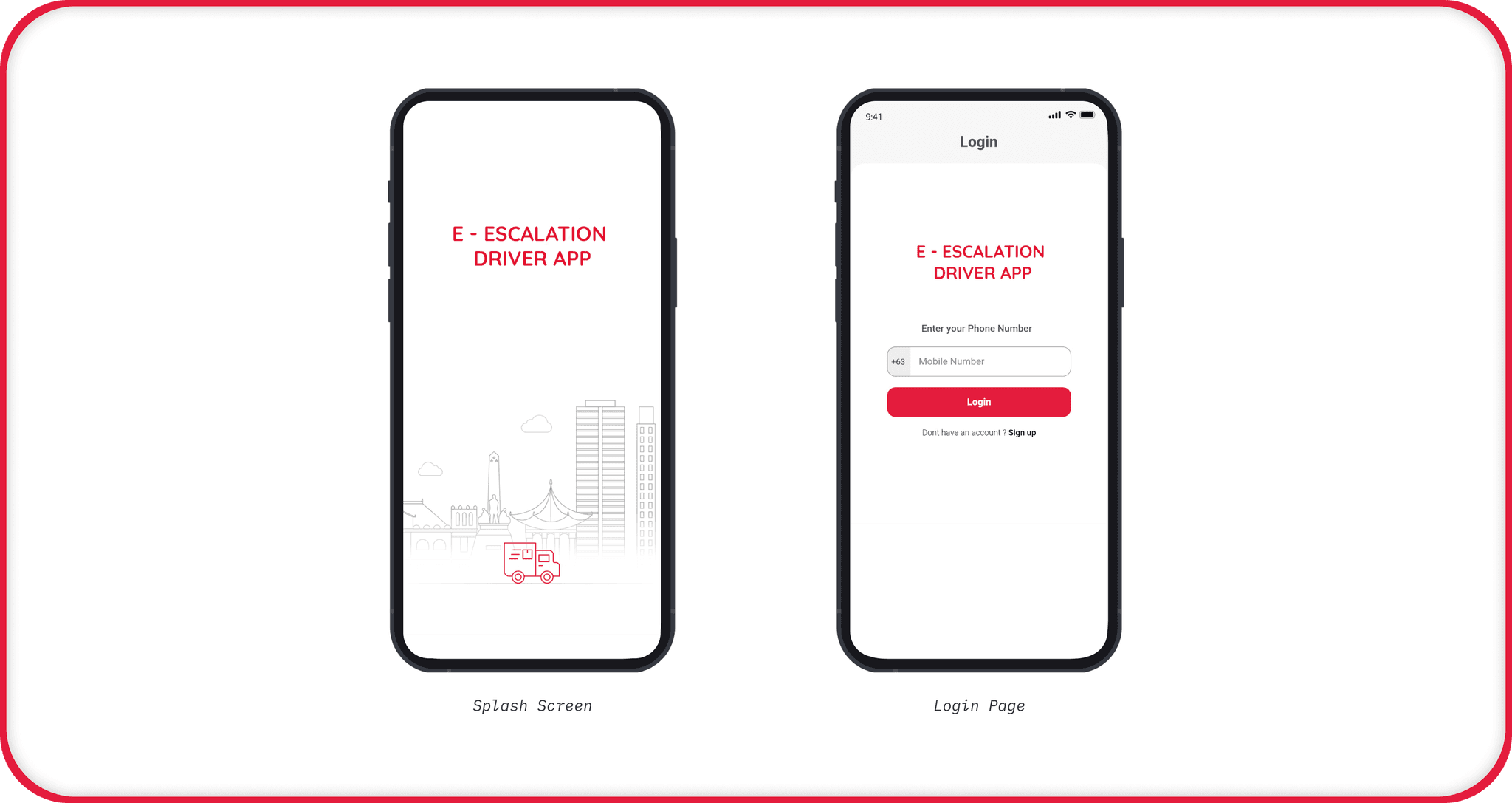
Designing the mobile screens was quite challenging due to time constraints, color constraints, accessibility requirements, and functionality limitations. Despite these challenges, we focused on creating a responsive and user-friendly interface that allowed drivers to concentrate on their work rather than managing escalations.